There are a lot of WordPress Plugins build on HTML5 for video blogging and HTML5 based Plugins rapidly growing to represent videos online. Especially with the advancement of mobile technology like iPad, which don’t support Flash player, they can play videos with these HTML5 video and audio players. If the user has a non-compatible HTML5 browser, again these HTML5 video and audio plugins provide Flash or Silverlight fallback players option to run Video and audio streaming on WordPress powered sites.
There are lots of WordPress video themes available in the market and you can also improve WordPress streaming with these video themes.
The html5 player is the excellent features in HTML5, which allows embedding video and audio files without using flash.
In the following list, you will find best HTML5 video and audio players for Vlogs and different websites that allows to embed video and audio streaming into web pages and ensure backward compatibility.
Table of Contents:
- HTML5 Video & Audio Players for WordPress
- Others HTML5 Media Players
- HTML5 Audio Players
- HTML5 <video> Tutorials
- HTML5 <audio> Tutorials
HTML5 Video & Audio Players for WordPress
1. HTML5 Video Player WordPress Plugin
HTML5 Video Player WordPress Plugin includes 3 types of video players:
- Video Player With RightSide Playlist
- Video Player With Bottom Playlist
- Video Player Without Playlist
2. Video Gallery WordPress Plugin /w YouTube, Vimeo
Responsive, localized, awesome, fully featured, fast. the most advanced stock video gallery in the world! now as a WordPress plugin!
3. MediaElement.js – HTML5 Video & Audio Player

Video and audio plugin for WordPress built on the MediaElement.js HTML5 media player library. Provides Flash or Silverlight fallback players for non-HTML5 browsers. Supports iPhone, iPad, and Andriod. Supports MP4, OGG, WebM, WMV, MP3, WAV, WMA files as well as captions with WebSRT files.
Check out mediaElementjs.com for more information and examples.
4. Vidplanet WordPress Video Sharing Plugin

This plugin can create a comprehensive amount of video playlist and video gallery with full custom controls of the shortcode.
Key features are:
- Create and manage unlimited numbers of playlists.
- Add any and unlimited numbers of videos to a playlist.
- Videos can be added by certain video id of youtube
- Videos can be added by searching youtube instantly.
- Lot’s of themes and plugins are integrated to watch a video playlist in style.
- Create and manage unlimited numbers of video gallery.
5. Projekktor Video Tag Extension

This plugin adds easy to learn shortcodes allowing you to embed an HTML5 based audio and video player into your blog posts with ease. The player features:
- Six premium player themes
- automatic Flash fallback
- custom Logo Overlay
- Youtube support
- Social features (embedding, post to Twitter and Facebook)
Please visit www.projekktor.com/docs/wp for more detailed instructions.
6. YouTube Premium Videos Integration for WordPress

This Premium YouTube Plugin for WordPress enables you to integrate not only single YouTube videos into your blog posts and pages, but also full YouTube channels and featured YouTube videos (Most Popular videos, Most View videos etc) that you can filter by date (weekly, daily, all time etc).
7. VideoJS – HTML5 Video Player for WordPress
A video plugin for WordPress built on the Video.js HTML5 video player library. Allows you to embed video in your post or page using HTML5 with Flash fallback support for non-compatible HTML5 browsers.
View videojs.com for additional information.
8. External “Video for Everybody”

External “Video for Everybody” is a WordPress plugin that you can use to show videos on your WordPress site. You enter a simple shortcode on your page, and the plugin generates the HTML to deliver the media. Browsers that understand the HTML5 tag will display MPEG/H.264 (.mp4) files, VP8/webm (.webm), or Ogg/Theora (.ogv) files. Other browsers can use Flash to play the .mp4. In all cases, the markup includes links to download the media files. The HTML comes with only minor variations straight from the Video for Everybody model. See that site for fuller details.
Users can optionally use the VideoJS JavaScript library to outfit their videos with an attractive set of controls that includes a full-screen option.
This plugin is not for everybody, even if the video tries to be. If I were not writing my own plugin, I would probably be using the Degradable HTML5 audio and video Plugin by Pavel Soukenik.
9. Vimeo Video Player WordPress Plugin with Playlist
This WordPress plugin will help you administrate the entire video player using a very friendly interface. You’ll be able to customize the player look & feel, playlist and CSS file.
10. Video Player WordPress Plugin – YouTube/FLV/H264
This WordPress plugin will help you administrate the entire video player using a very friendly interface. You’ll be able to customize the player look & feel, playlist and CSS file.
11. HTML5 and Flash Video Player
The html5 and flash video plugin for WordPress allow the addition of video (and other media) to a WordPress website, now you can also watch videos on your iPad or iPod. A full options menu is available with post-level overrides for endless customization. Installation is quick and easy, and no additional setup/coding/PHP knowledge is required. This plugin is a low footprint, creating no tables, and uninstalling cleanly. Provides full support for Html5 Video, skinning the player, integration with Google Analytics, and the capability to display ads from LongTail Solutions.
12. Degradable HTML5 Audio and Video
Embed video and audio on your website using shortcodes. The plugin enables HTML5 native playback for users with compatible browsers while offering an elegant degradation to other users through very lightweight Flash players. For HTML5 playback, it auto-detects and offers different alternatives, or degrades to Flash, and (failing even that) to download links.
Typical usage is simply http://myblog.com/wp-content/uploads/2009/09/mysong
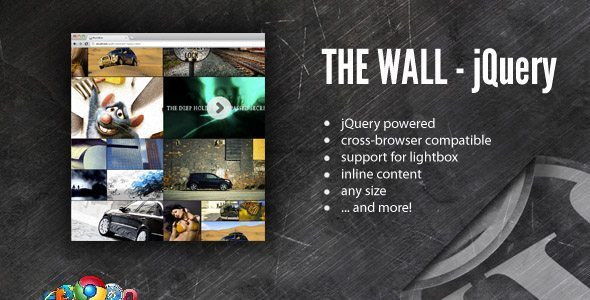
13. The Wall – Media Gallery – WordPress Plugin

“The Wall” is the ultimate interactive media gallery for your site presentation. Now for WordPress!
The Wall – Features
- neat effects for your presentations
- powered by cross-browser js library jQuery
- works with all media, not only images- inline content, videos, audios, divs with text -all are supported
- lightbox support
- DZS Admin Panel included
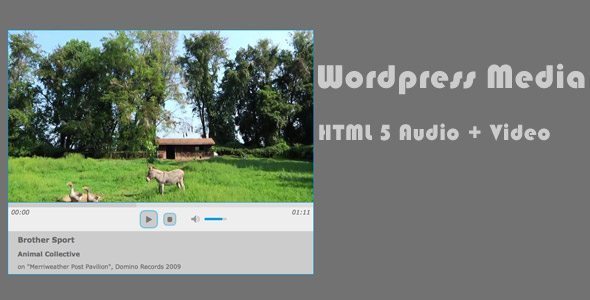
14. WordPress Media

WordPress Media 1.3.1 allows the addition of an HTML 5 audio and/or video player to your theme. It requires PHP 5 .1 or higher. The player is an instance of the popular and stable jPlayer by Happyworm and can be inserted into posts via a shortcode, sidebar areas via a widget, or anywhere in your theme via a template tag. Multiple instances of the player on one page are supported.
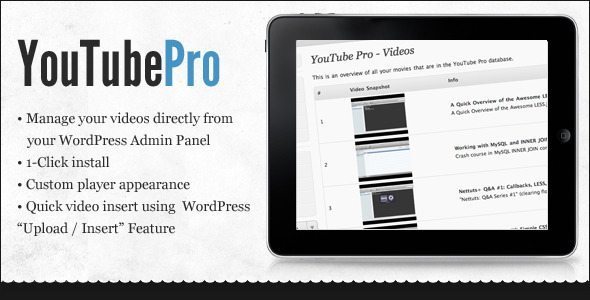
15. YouTube Pro

YouTube Pro is a great new plugin for WordPress 3.0! Upload, edit and delete your movies without leaving you blog! And that’s not all! You can change the appearance of your player.
16. MyMedia for WordPress

WordPress plugin for adding metadata of multimedia items to your blog.
MyMedia is useful when you want to effortlessly:
- import YouTube videos into your blog
- catalog your movie collection using metadata from IMDb
- catalog your music collection using metadata from Last.FM
If one of these applies, stop looking, MyMedia for WordPress has got you covered.
17. Universal Video
Embed HTML5 video and on your website using shortcodes. The plugin enables HTML5 native playback for users with compatible browsers while offering a simple degradation to other users through the use of the Flowplayer flash player.
18. WP YouTube Lyte
WP YouTube Lyte allows you to “lazy load” your video’s, by inserting “Lite YouTube Embeds”. These look and feel like normal embedded YouTube, but only call the actual “fat” Flash or HTML5-player when clicked on, thereby reducing download size & rendering time substantially when embedding YouTube occasionally and improving page performance dramatically when you’ve got multiple YouTube video’s on one and the same page.
19. FlasHTML5 Video
A WordPress implementation of the FlasHTML5 Video Javascript Library featuring HTML5 / Flash Video with Mobile Fallback.
20. WP Video Music Box
WP Video Music Box – WordPress Plugin is first WordPress floating music player in the world. A music search box and player with the button “music” that will float on the left of the web page. If the button click, the form will appear with slide effect. The form is using AJAX, so the page won’t be reloaded.
21. WordPress Videos Embedder PRO

The plugins add automatically a button to WordPress’s default editor (TinyMCE) that you can use directly from the post/ page editor or you can just use the shortcode.
Others HTML5 Media Players
Following are the other excellent Media Players and this chart represents and compare the features of different HTML5 video players.
- Acorn Media Player, Accessible and customizable HTML5 media player
- Akamai’s Open Video Player for HTML5 <video>
- Building a better HTML5 video player with Glow
- CwVideo – A Toolkit to handle HTML 5 video made with mootools
- Dplayer – the ultimate HTML5 video player
- FlareVideo – HTML5 video with Flash fallback
- FlasHTML5 Video: The JavaScript Library and WordPress Plugin
- FryPlayer– HTML5 Video Player
- HTML5 Media Player (Beta)
- HTML5 Video Player
- HTML5 video player
- Html5-video – Videoplayer in HTML5
- html5media – Enables <video> and <audio> tags in all major browsers.
- jMediaelement – not only just another html5 audio / video player
- jPlayer : HTML5 Audio & Video for jQuery
- jquery-video –jQuery UI video widget to enhance your HTML5 <video>
- JW Player for Flash & HTML5
- Kaltura HTML5 Video & Media JavaScript Library
- LeanBack Player – HTML5 Video Player with Subtitle-Support
- MediaElement.js – HTML5 video player and audio player with Flash and Silverlight shims
- Miro 3.5 – An amazing open-source, non-profit video player.
- MooPlay- HTML5 Video Player
- MooVES 1.0 – The MooTools Video Enhancement System
- Moovie
- OIPlayer jQuery plugin HTML5 audio and video player with fallback to Java and Flash
- Open Standard Media (OSM) Player
- Open Video Player for HTML5 <video>
- open-player – Cross-browser player for <video> and <audio>
- Player Uppod HTML5 video and audio
- Projekktor – HTML5 video player
- SublimeVideo HTML5 Video Player
- Video for Everybody!
- VideoJS – a free & open source HTML5 video player
- Vimeo HTML5 Video Player
- YouTube HTML5 VideoPlayer
HTML5 Audio Players
1. Accessible Audio Player (AAP) – Cross-Browser HTML5 Audio Player
AAP is an audio player that uses the HTML5 <audio> element for browsers that support it, and the Yahoo! Media Player for those that don’t. It’s available in a standalone version or (with an additional P) as a WordPress plugin called Accessible Audio Player Plugin (AAPP).
2. An HTML5 <audio> radio player
Previous to HTML5 coming on the scene, it was a fairly awkward task to add audio to web pages. For many years, Flash was the only way to provide audio in any kind of interactive way – but with the introduction of the <audio>element in HTML5, audio playback can now be done natively. It plays nicely with other open standards — you can create custom buttons using CSS and HTML, and give them appropriate functionality using the HTML5 audio API. It is nice not having to go back into Flash every time you want to make some changes to the audio content.
3. audio.js – Add HTML5’s audio Tag Anywhere
audio.js is a drop-in javascript library that allows HTML5’s <audio> tag to be used anywhere. It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent HTML player UI to all browsers which can be styled used standard CSS.
4. Scott Andrew’s HTML5 audio player
This player is very minimalist but works well. Great to use when you do not need playlists or any fancy effects!
5. Speaker: Cross-browser Audio solution featuring HTML5
Comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors
and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.
Featuring the technology of Projekktor it comes with cross-browser compatibility, Flash fall back plus optional
social- and artists information links.
6. MooTools HTML5 Audio Player
Made with HTML5 and the Mootools JavaScript framework. The player works perfectly on all recent browsers.
7. Universal HTML5 Audio Player
This player is the only one from the list which isn’t free. But it’s cheap ($5 only!) and works well. It has lots of useful features, such as a way to protect your audio from being hijacked by using a beep overlay, which is a great solution for commercial uses.
8. SoundManager 2
Using HTML5 and Flash, SoundManager 2 provides reliable cross-platform audio under a single lightweight (10 kb) JavaScript API.
Want to see what you can do with Sound Manager 2? Then visit http://wheelsofsteel.net/ for an awesome demo!
9. The jQuery HTML5 Audio / Video Library
jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement are provided by jPlayer’s active and growing community.
10. HTML5 Audio Player Bookmarklet
Adds an audio player to play linked audio files on any page. Supported file formats depend on the browser used. Use it on any page which has links to downloadable audio files, for example, you can play music stored in your Dropbox – visit dropbox.com/m then navigate to the folder with music files and use this bookmarklet.
ZEN – a single-song HTML5 Audio Player
HTML5 <video> Tutorials
1. Learn Flash To HTML5 Video Fallback
Learn how to provide an HTML5 fallback option for devices that don’t support the Flash Player. Tutorial Link: goto and learn
2. Simple HTML5 video player with Flash fallback and custom controls
Want to put video onto your web page? HTML5 enables us to do this as easily as placing images with an <img>element – and in this tutorial, we’ll show you how the magic is done.
3. HTML5 Video Facts & Fiction: New Whitepaper
This whitepaper covers everything you need to know about the current and future state of one of the most important emerging standards for cross-platform online video delivery, HTML5.
4. The State of Video on the Web

Developers all over the world recognized the gaping hole that Flash exposed in the HTML specification and devised the HTML5 spec to fill in the void. The web needed a first class citizen for video, much like images, that browsers could play natively –without having to rely on a plugin, be it Flash, Silverlight, Quicktime, or something else.
5. Cross-Browser HTML5 Video With Flash or Silverlight Fall-back
Until recently, playing video files in a web page was notoriously complicated. The user requires a Flash or Silverlight plug-in and even the simplest HTML is a confusing mess.
6. Getting Started with HTML5 Video

HTML5 Video. It just sounds sexy. Even typing it stirs an excitement inside me usually reserved for theme park rides and new episodes of Family Guy. It’s one of the most lauded features within the new HTML spec, and also one of the most divisive.
7. How to Include Video in HTML5
There are no restrictions on the video codec, audio codec, or container format you can use for your video. One <video>element can link to multiple video files, and the browser will choose the first video file it can actually play. It is up to you to know which browsers support which containers and codecs.
8. How to Build a Custom HTML5 Video Player with jQuery

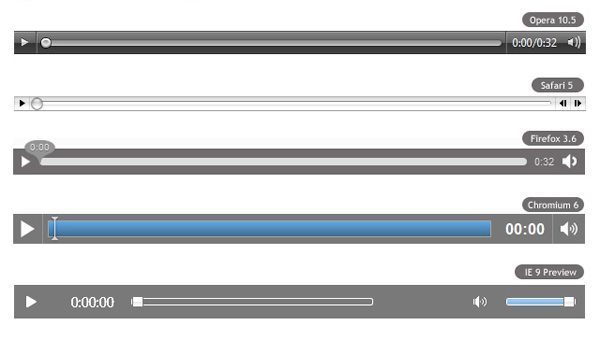
As professional web designers, we want to create a video player that looks consistent across browsers. Each browser, however, provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome to the more shiny controls of Opera and Safari. If we want our controls to look the same across all browsers, and integrate with our own design, we’ll have to create our own controls from scratch. This is not as hard as it seems.
9. How to Building a custom HTML5 video player with CSS3 and jQuery

Opera Developer Community is sharing articles “Building a custom HTML5 video player with CSS3 and jQuery“. This is the first of a series in which we will look at building up an easily customizable HTML5 <video> player, including packaging it as a simple
jQuery plugin, choosing control types and outputting custom CSS for your own situation.
10. How to Create an HTML5 Video Player

There is a lot of HTML5 Video player out there, but how about creating HTML5 Video Player yourself?. Steve Heffernan has written tutorial How to Create an HTML5 Video Player It’s meant to give you a basic understanding of the different options you have with the new video tag in HTML5, and the javascript needed to create some of the typical video controls you’d find in other players.
11. Embed Videos In Your Web Pages Using HTML5

Not only has a very public (and contentious) debate unfolded on the web about the efficacy of presenting videos using HTML5 instead of Flash, but momentum is gathering behind the nascent web standard.
12. Quick Tip: HTML5 Video with a Fallback to Flash
This article will review how to work with HTML5 video in your own projects. Because older browsers and Internet Explorer do not understand the <video> element, we must also find a way to serve a Flash file to viewers who are utilizing those browsers.
13. Detecting browser compatibility for HTML5 video and audio
Different browsers offer different levels of support for HTML5 audio and video. Where some browsers support one type of media file other browsers will fail to do so. While browser vendors continue to implement HTML5 features support should get better and better. However, the situation at the time of writing dictates that we cannot (and certainly should not) assume that a browser will play HTML5 media
14. Lazy Loading Video To Speed Up Your Web Page
When you have a web page containing a video that will not be played until clicked, you can speed up page loading by applying this quick tip which you may have seen on Facebook.
15. Making a Custom YouTube Video Player With YouTube’s APIs
Video presentations are a great addition to any product page. With a presentation, you can showcase your product’s features without making the visitor read through long paragraphs of text. But apart from producing the video, you still need to manually convert it and find (or code) some sort of flash player that will display it on your site.
HTML5 <audio> Tutorials
1. How to Building a Custom HTML5 Audio Player with jQuery
Neutroncreations recently built an HTML5 audio player for Tim Van Damme‘s The Box, a new podcast where he interviews people who make cool stuff. Tim wanted an HTML5 audio player on the site, and they put together some jQuery to hook up the player interface he designed. Neutroncreations is sharing tutorial How to Building a Custom HTML5 Audio Player with jQuery through the code to explain how it works, covering a few caveats along the way.?
2. Building a Custom HTML5 Audio Player with jQuery

They have built an HTML5 audio player for Tim Van Damme‘s The Box, a new podcast where he interviews people who make cool stuff. Tim wanted an HTML5 audio player on the site, and we put together some jQuery to hook up the player interface he designed. In this article we’ll run through the code to explain how it works, covering a few caveats along the way.